场景镜头
场景镜头 API ,可以通过下面开放的方法完成场景镜头的控制。
方法
获取场景镜头信息
- 获取当前场景视角下的镜头信息
- 方法名:getInfo
- 参数说明:
async getInfo(): Promise<object> {} // 这个方法需要异步调用
- 示例参考:
const cameraInfo = await viewer.camera.getInfo()
- 返回的数据说明:
{
eventName: 'OnGetCameraInfo',
// 参照 CameraOptions 说明
datas: {
coordinate: [121.99225616455078, 40.75633239746094, 57.56663131713867],
armDistance: 1519.667236328125,
armDistanceMin: 1500,
armDistanceMax: 400000,
pitch: -21.074901580810547,
pitchMin: -89,
pitchMax: 5,
yaw: -131.867431640625,
rotationSpeed: 2,
zoomSpeed: 100000,
panIntensity: 0.800000011920929,
allowIdle: false,
idleTime: 15,
idleAnimationLength: 1,
idleRotationPitch: 8,
idleRotationYaw: 45,
idleIsClockwise: true
}
}
设置场景镜头
- 用于设置场景镜头
- 方法名:setInfo
- 参数说明:
// 方法
setInfo(options: CameraOptions): this {}
// 相机参数
export type CameraOptions = {
coordinate?: number[]; // 相机坐标位置
armDistance?: number; // 镜头距坐标点距离
armDistanceMin?: number; // 镜头距坐标点距离范围最小值设置
armDistanceMax?: number; // 镜头距坐标点距离范围最大值设置
pitch?: number; // 镜头俯仰角; 值的范围 [-90, 90]
pitchMin?: number; // 镜头俯仰角范围最小值设置
pitchMax?: number; // 镜头俯仰角范围最大值设置
yaw?: number; // 镜头偏航角
rotationSpeed?: number; // 镜头旋转速度设置 默认值为:2.0
zoomSpeed?: number; // 镜头缩放速度设置 默认值为:100000.0
panIntensity?: number; // [0,1] 镜头平移强度 默认值为:0.2
allowIdle?: boolean; // 是否开启镜头绕中心点的旋转动画 默认值: false
idleTime?: number; // 旋转动画开始时间 默认 15.0 秒后开启动画
idleAnimationLength?: number; // 动画长度 默认值: 1.0
idleRotationPitch?: number; // 旋转动画设置的镜头俯仰角 默认值: 8.0
idleRotationYaw?: number; // 旋转动画设置的镜头偏航角 默认值: 45.0
idleIsClockwise?: boolean; // 旋转动画是否顺时针旋转 默认值: true
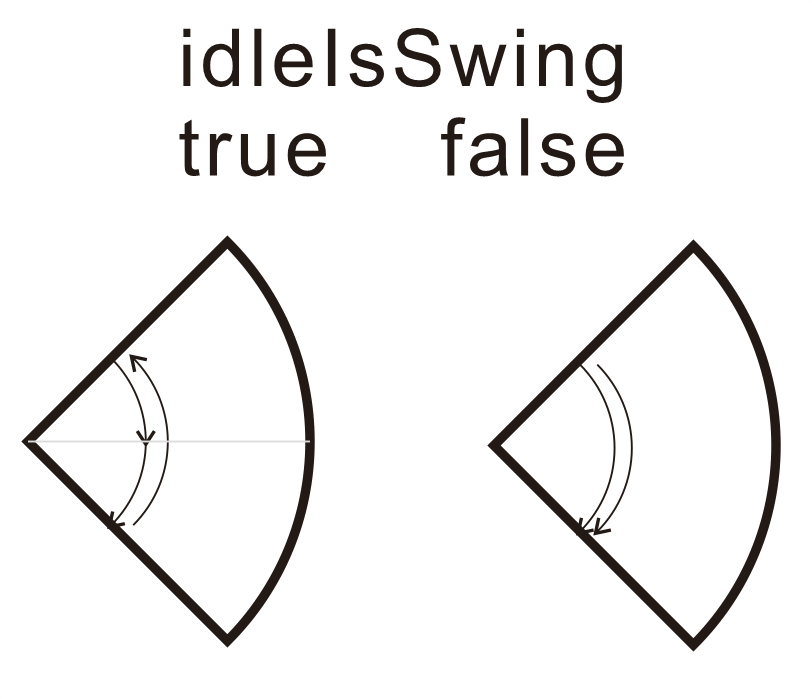
idleIsSwing?:boolean;// 旋转动画是否摇头,true则以左右±pitch/2上下±yaw/2摆动,false则以0-pitch,0-yaw摆动 默认值: true
};
- 示例参考:
viewer.camera.setInfo({
armDistance: 50000
})
重置初始场景镜头
- 用于重置初始的场景镜头
- 方法名:resetViewer
- 参数说明:
// 方法
resetViewer(): this {}
- 示例参考:
viewer.camera.resetViewer()
设置场景镜头移动
- 用于设置场景镜头移动,可以通过指定前进后退、向左向右、向上向下方向,步长来控制镜头移动。
- 方法名:resetViewer
- 参数说明:
// 方法
move(state: CameraParams, step: number): this {}
// 镜头移动方向
export class CameraParams {
static Front = 'front' as const;
static Back = 'back' as const;
static Left = 'left' as const;
static Right = 'right' as const;
static Up = 'up' as const;
static Down = 'down' as const;
}
- 示例参考:
viewer.camera.move(CameraParams.Front, 10)
示例
360°顺时针旋转,半分钟一周
viewer = new Viewer(container.value, {
streamUrl: '10.0.25.19:8000',
cameraOptions: {
coordinate: [121.99225616455078, 40.75633239746094, 57.56663131713867],
armDistance: 1509.8798828125,
pitch: -21.074901580810547,
yaw: -131.867431640625,
panIntensity: 0.8,
allowIdle: true,
idleTime: 5,
idleAnimationLength: 0.5,
idleRotationYaw: 360,
idleIsSwing: false
}
})