圆环动画特效
向三维场景视图中添加圆环动画特效,暂支持五种动画效果。

方法
单个/批量添加圆环动画
- 向三维场景中单个/批量添加圆环动画
- 方法名:add
- 参数说明:
// 方法
add(effect: CircleEffectOptions | Array<CircleEffectOptions>): this {}
// CircleEffectOptions 参数说明
export type CircleEffectOptions = {
id: string, // 唯一 id
groupId: string, // 分组 id
coordinate: Array<number>, // 坐标位置
scale: Array<number>, // 缩放比例 默认 [1.0,1.0,1.0] 单位 米
type: CircleEffectType // 圆环类型
meshColor:string | Array<number> // 圆环颜色,支持 html(css color)
};
// 圆环类型参考
export class CircleEffectType {
static Style0 = 'style0' as const;
static Style1 = 'style1' as const;
static Style2 = 'style2' as const;
static Style3 = 'style3' as const;
static Style4 = 'style4' as const;
}
- 示例参考:
function handleMsg(count = 10) {
const infos = []
const types = ['style0', 'style1', 'style2', 'style3','style4']
for (let i = 0; i < count; i++) {
const info = {
id: uuid(),
coordinate: [
121.99869537353516 + Math.random() * 0.01,
40.746940612792969 + +Math.random() * 0.01,
31.902296066284
],
scale: [100, 100, 100],
type: types[i % 5],
// type: 'style0',
meshColor: '#FF5600'
}
infos.push(info)
}
viewer.circleEffect.add(infos)
}
根据分组 id 完成圆环动画移除
- 根据分组id移除三维场景中已添加的圆环动画
- 方法名:removeByGroupIds
- 参数说明:
// 方法 groupIds 分组 id 数组
removeByGroupIds(groupIds: Array<string>) {}
- 示例参考:
viewer.circleEffect.removeByGroupIds(['test-group'])
根据 id 完成圆环动画移除
- 根据 id 移除三维场景中已添加的圆环动画
- 方法名:removeByIds
- 参数说明:
// id 数组
removeByIds(ids: Array<string>) {}
- 示例参考:
viewer.circleEffect.removeByIds(['test-id'])
清空所有圆环动画
- 清空三维场景中已添加的所有圆环动画
- 方法名:clear
- 参数说明:
// 方法
clear() {}
- 示例参考:
viewer.circleEffect.clear()
显示/隐藏所有圆环动画
- 显示/隐藏三维场景中已添加的所有圆环动画
- 方法名:setVisible
- 参数说明:
// 方法
setVisible(visible: boolean): this {}
- 示例参考:
viewer.circleEffect.setVisible(false)
根据分组 id 显示/隐藏圆环动画
- 根据分组 id 显示/隐藏三维场景中已添加的圆环动画
- 方法名:setVisibleByGroupIds
- 参数说明:
// 方法
setVisibleByGroupIds(groupIds: Array<string>, visible: boolean): this {}
- 示例参考:
viewer.circleEffect.setVisibleByGroupIds(['test-group-0'], false)
根据 id 显示/隐藏圆环动画
- 根据 id 显示/隐藏三维场景中已添加的圆环动画
- 方法名:setVisibleByIds
- 参数说明:
// 方法
setVisibleByIds(ids: Array<string>, visible: boolean): this {}
- 示例参考:
viewer.circleEffect.setVisibleByIds(['test-id'], false)
圆环动画事件
- 目前支持三维场景中已添加的圆环动画的点击事件
- 方法名:on/off
- 参数说明:
// 开启圆环动画击事件监听
on(type: EffectEventType, callback, context) {}
// 关闭圆环动画击事件监听
off(type: EffectEventType, callback, context): boolean {}
// EffectEventType 参数说明
export class EffectEventType {
static Click = 'click' as const;
}
// callback 事件成功监听响应后触发的回调函数
- 示例参考:
viewer.circleEffect.on('click', (evt: any) => {
console.log(evt)
})
- 回调的数据格式说明:
{
eventName: 'OnCircleEffectClick',
datas: {
id: 'Q-6FE66A94-FC12-4EA2-A9D6-901BD82120A4',
coordinate: [122.00840759277344, 40.75254821777344, 31.90229606628418],
scale: [100, 100, 100],
meshColor: [1, 0.33725491166114807, 0, 1]
}
}
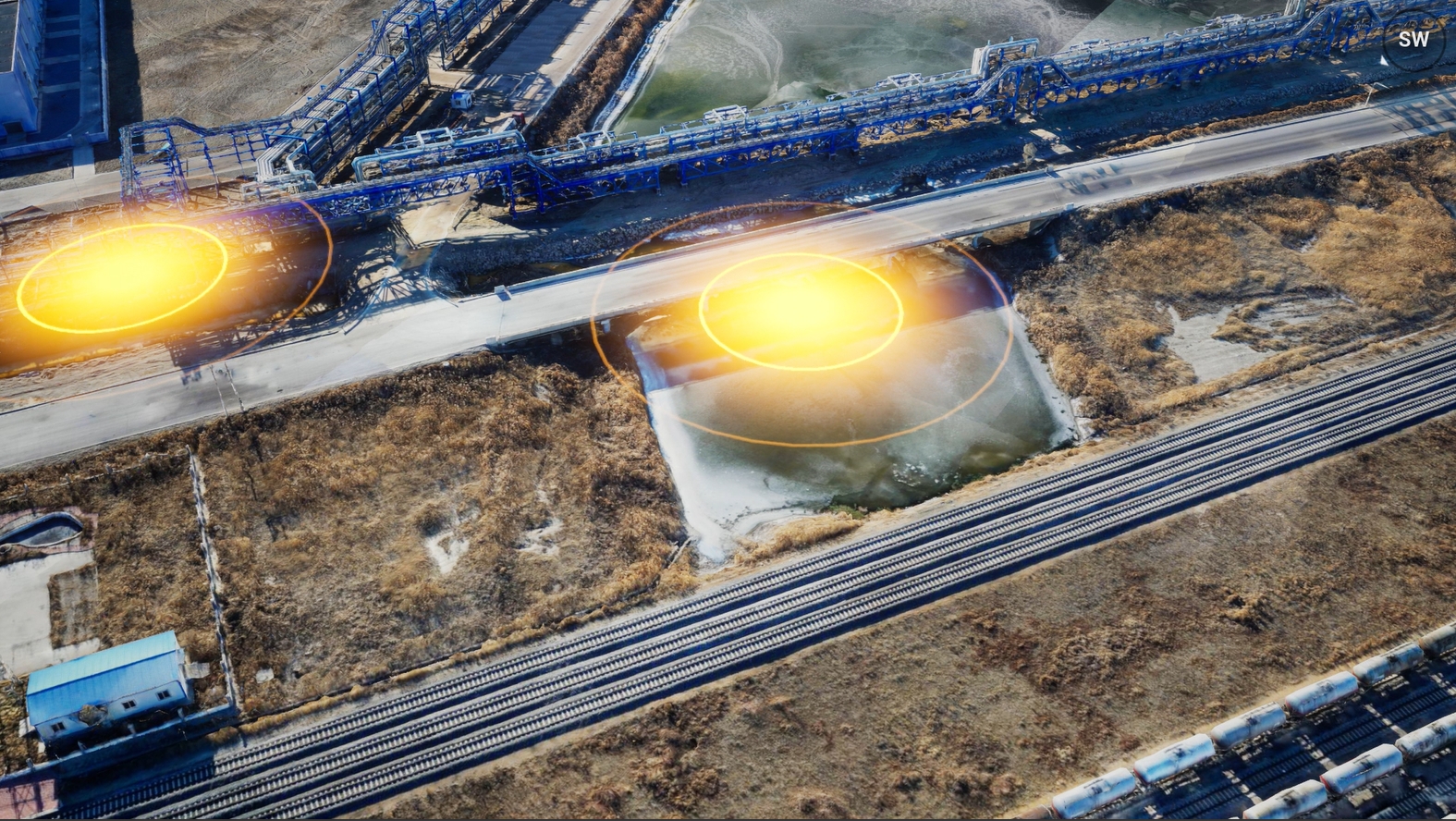
类型效果参考
第一种样式(style0)

第二种样式(style1)

第三种样式(style2)

第四种样式(style3)

第四种样式(style4)