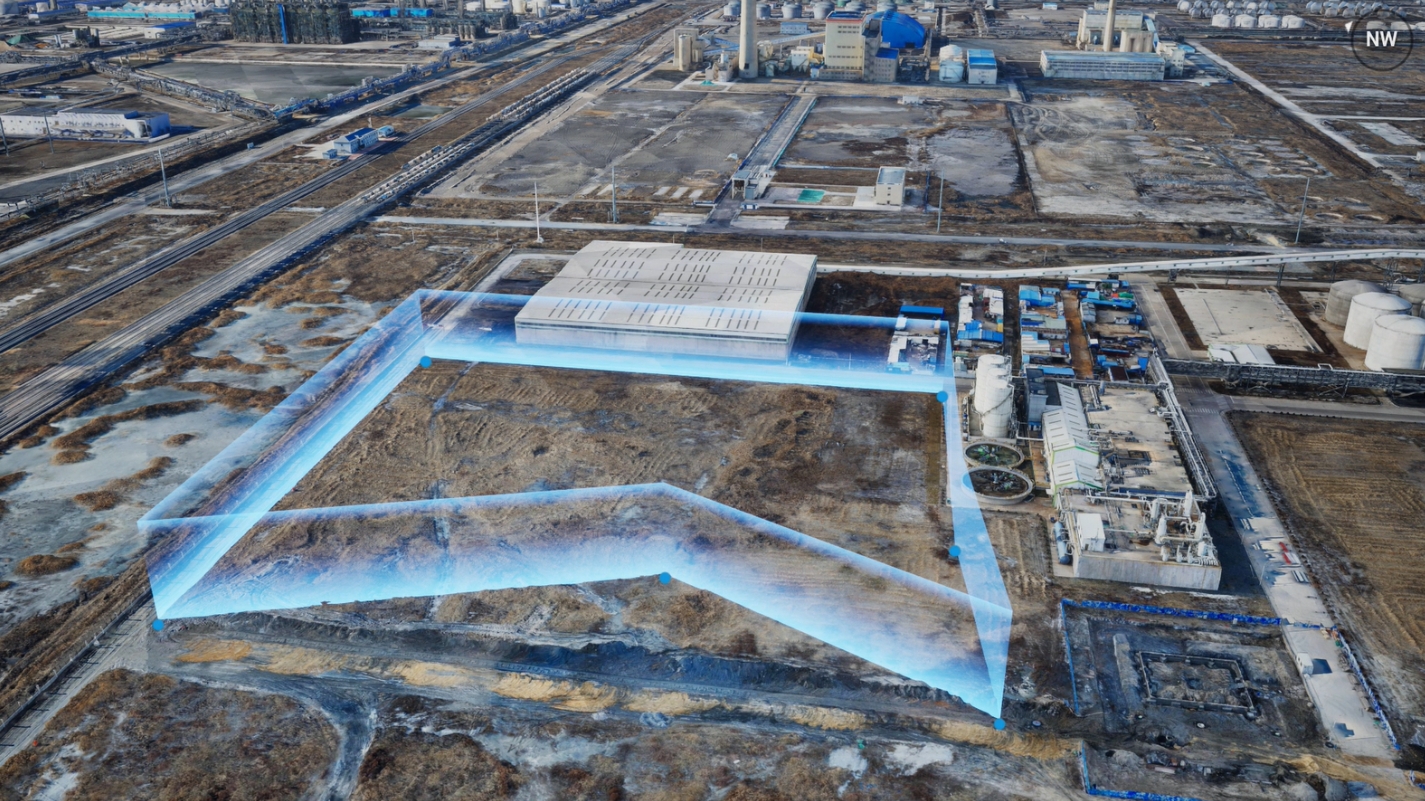
交互绘制控件
可以用于实现拉框搜索相关功能。
注意
绘制操作提示:鼠标左键点击添加绘制点,右键结束绘制。


方法
是否开启绘制
- 设置是否开启三维场景中的绘制功能
- 方法名:enable
- 参数说明:
// 方法
// type 说明:'polygon'---绘制拉高多边形 'circle'---绘制拉高圆形
enable(type: string, isEnable: boolean){}
- 示例参考:
// type 说明:'polygon'---绘制拉高多边形 'circle'---绘制拉高圆形
async function handleDrawing(type: string) {
if(type === 'clear') {
viewer.drawTool.enable('',false)
} else {
viewer.drawTool.enable(type,true)
}
}
事件监听
- 监听绘制相关事件
- 方法名:on/off
- 参数说明:
// 开启事件监听
on(type: DrawToolEventType, callback, context) {}
// 关闭事件监听
off(type: DrawToolEventType, callback, context): boolean {}
// DrawToolEventType 参数说明
export class DrawToolEventType {
static DrawEnd = 'drawEnd' as const; // 右键结束绘制的事件响应
static Drawing = 'drawing' as const; // 左键绘制时每次添加绘制点的事件响应
}
- 示例参考:
viewer.picking.on('picked', (evt: any) => {
console.log(JSON.stringify(evt))
})
- 监听返回的数据格式说明:
// 绘制圆形时右键结束绘制的事件响应
{
eventName: 'OnDrawEnd',
datas: {
type: 'circle',
center: [122.0067367553711, 40.75125503540039, 23.154293060302734],
radius: 160.48350524902344
}
}
// 左键绘制多边形时每次添加绘制点的事件响应
{
eventName: 'OnDrawing',
datas: {
coordinates: [
'122.008686,40.749338',
'122.006642,40.75029',
'122.008082,40.751934',
'122.009313,40.751367',
'122.010188,40.751042',
'122.009086,40.750576',
'122.008686,40.749338'
],
type: 'polygon'
}
}
