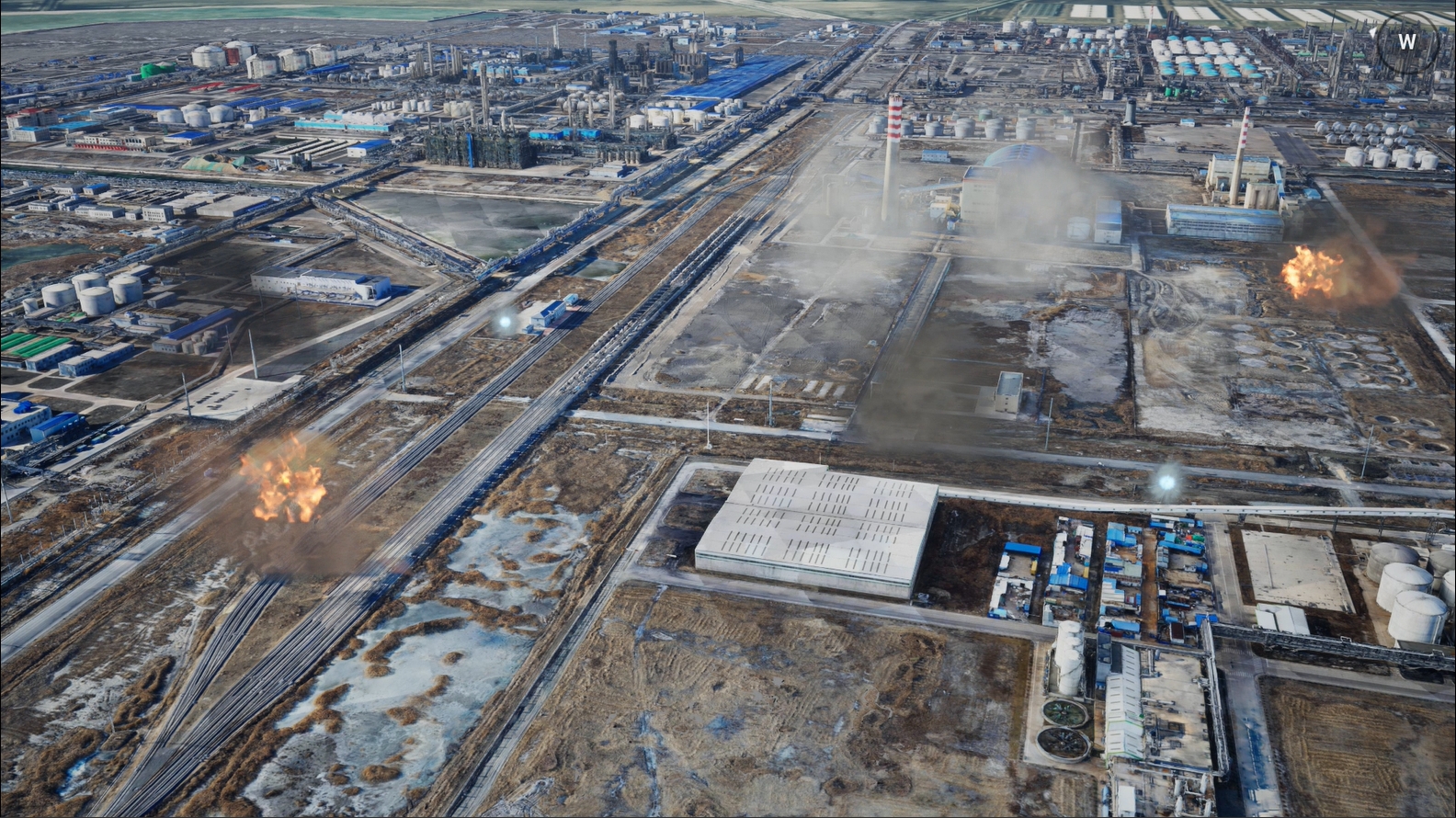
粒子特效
支持向三维场景视图中爆炸、火焰、烟雾、蒸汽、火花等粒子特效。

方法
批量/单个添加粒子特效
- 向三维场景中批量添加粒子特效
- 方法名:add
- 参数说明:
// 方法
add(effect: EffectOptions | Array<EffectOptions>): this {}
// EffectOptions 参数说明
export type EffectOptions = {
id: string, // 唯一 id
groupId?: string, // 分组 id
coordinate: Array<number>, // 坐标点
scale: Array<number>, // 缩放大小,默认 [1,1,1] 单位 米
type: EffectType // 粒子类型
};
export class EffectType {
static Explosion = 'explosion' as const; // 爆炸
static Fire = 'fire' as const; // 火焰
static Smoke = 'smoke' as const; // 烟雾
static Steam = 'steam' as const; // 蒸汽
static Sparks = 'sparks' as const; // 火花
}
- 示例参考:
async function handleMsg(count = 10) {
const infos = []
const types = ['explosion', 'fire', 'smoke', 'steam','sparks']
for (let i = 0; i < count; i++) {
const info = {
id: uuid(),
groupId: uuid(),
coordinate: [
121.99869537353516 + Math.random() * 0.01,
40.746940612792969 + +Math.random() * 0.01,
31.902296066284
],
scale: [100, 100, 100],
type: types[i % 5],
}
infos.push(info)
}
viewer.particleEffect.add(infos)
handleCount++
}
根据分组 id 完成粒子特效移除
- 根据分组id移除三维场景中已添加的粒子特效
- 方法名:removeByGroupIds
- 参数说明:
// 方法 groupIds 分组 id 数组
removeByGroupIds(groupIds: Array<string>) {}
- 示例参考:
viewer.particleEffect.removeByGroupIds(['test-group'])
根据 id 完成粒子特效移除
- 根据 id 移除三维场景中已添加的粒子特效
- 方法名:removeByIds
- 参数说明:
// id 数组
removeByIds(ids: Array<string>) {}
- 示例参考:
viewer.particleEffect.removeByIds(['test-id'])
清空所有粒子特效
- 清空三维场景中已添加的所有粒子特效
- 方法名:clear
- 参数说明:
// 方法
clear() {}
- 示例参考:
viewer.particleEffect.clear()
显示/隐藏所有粒子特效
- 显示/隐藏三维场景中已添加的所有粒子特效
- 方法名:setVisible
- 参数说明:
// 方法
setVisible(visible: boolean): this {}
- 示例参考:
viewer.particleEffect.setVisible(false)
根据分组 id 显示/隐藏粒子特效
- 根据分组 id 显示/隐藏三维场景中已添加的粒子特效
- 方法名:setVisibleByGroupIds
- 参数说明:
// 方法
setVisibleByGroupIds(groupIds: Array<string>, visible: boolean): this {}
- 示例参考:
viewer.particleEffect.setVisibleByGroupIds(['test-group-0'], false)
根据 id 显示/隐藏粒子特效
- 根据 id 显示/隐藏三维场景中已添加的粒子特效
- 方法名:setVisibleByIds
- 参数说明:
// 方法
setVisibleByIds(ids: Array<string>, visible: boolean): this {}
- 示例参考:
viewer.particleEffect.setVisibleByIds(['test-id'], false)
