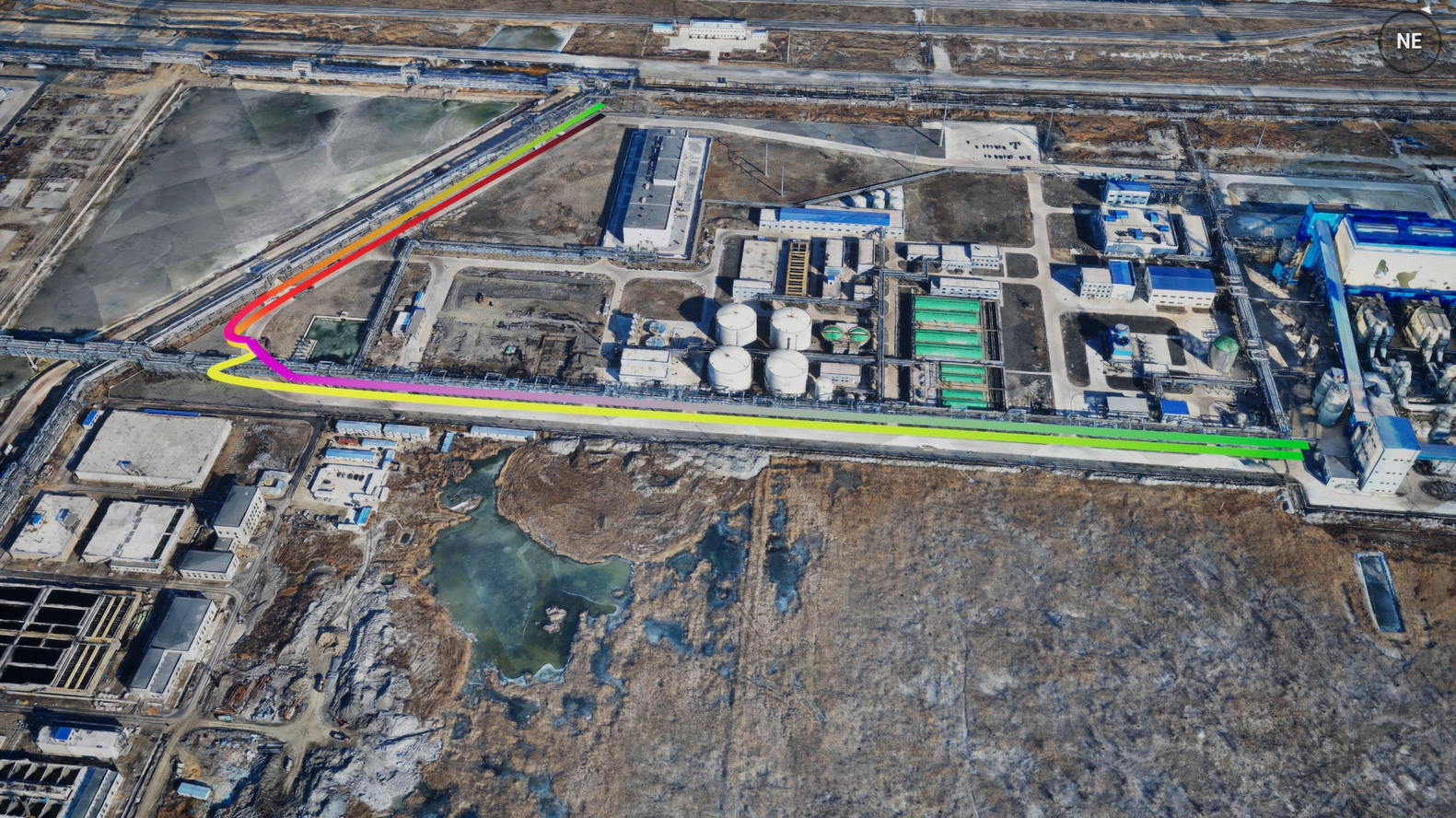
路径热力图
向三维场景视图中添加路径热力图。 
方法
批量/单个添加路径热力图
- 向三维场景中批量添加路径热力图
- 方法名:add
- 参数说明:
// 方法
add(options: RoadHeatMapOptions | Array<RoadHeatMapOptions>): this {}
// RoadHeatMapOptions 参数说明
export type RoadHeatMapOptions = {
id: string; // 唯一 id
groupId: string; // 分组 id
splineType?: string; // 线的类型
gradient?: Array<{ // 热力图梯度颜色设置
level: number; // 颜色级别
color: string | Array<number>; // 颜色值
}>;
points: [ // 路径坐标
{
coordinate: Array<number>; // 路径点坐标
level: number; // 采用那一级别颜色
}
];
width?: number; // 线宽
};
// SplineType 参数说明
export class SplineType {
/**
* 线性
*/
static LINEAR = 'linear' as const;
/**
* 曲线
*/
static CURVE = 'curve' as const;
/**
* 常量
*/
static CONSTANT = 'constant' as const;
/**
* 曲线已限制
*/
static CURVE_CLAMPED = 'curve-clamped' as const;
/**
* 曲线自定义切线
*/
static CURVE_CUSTOM_TANGENT = 'curve-custom-tangent' as const;
}
- 示例参考:
async function handleMsg() {
const infos = [
{
id: 'jjrrr',
groupId: 'gggg',
splineType: 'curve',
points: [
{ coordinate: [122.00204274, 40.74490294, 10], level: 0 },
{ coordinate: [121.99568454, 40.74804769, 10], level: 1 },
{ coordinate: [121.99548819, 40.74848779, 10], level: 1 },
{ coordinate: [121.99571552, 40.74884931, 10], level: 2 },
{ coordinate: [121.99933257, 40.74991111, 10], level: 3 }
]
},
{
id: 'jjttt',
groupId: 'gggg',
splineType: 'constant',
gradient: [
{ level: 0, color: "green" },
{ level: 1, color: "purple" },
{ level: 2, color: "red" }
],
points: [
{ coordinate: [122.00204274, 40.74490294, 20], level: 0 },
{ coordinate: [121.99568454, 40.74804769, 20], level: 1 },
{ coordinate: [121.99548819, 40.74848779, 20], level: 1 },
{ coordinate: [121.99571552, 40.74884931, 20], level: 2 },
{ coordinate: [121.99933257, 40.74991111, 20], level: 0 }
]
}
]
viewer.roadHeatMap.add(infos)
}
根据分组 id 完成路径热力图移除
- 根据分组id移除三维场景中已添加的路径热力图
- 方法名:removeByGroupIds
- 参数说明:
// 方法 groupIds 分组 id 数组
removeByGroupIds(groupIds: Array<string>) {}
- 示例参考:
viewer.roadHeatMap.removeByGroupIds(['test-group'])
根据 id 完成路径热力图移除
- 根据 id 移除三维场景中已添加的路径热力图
- 方法名:removeByIds
- 参数说明:
// id 数组
removeByIds(ids: Array<string>) {}
- 示例参考:
viewer.roadHeatMap.removeByIds(['test-id'])
清空所有路径热力图
- 清空三维场景中已添加的所有路径热力图
- 方法名:clear
- 参数说明:
// 方法
clear() {}
- 示例参考:
viewer.roadHeatMap.clear()
显示/隐藏所有路径热力图
- 显示/隐藏三维场景中已添加的所有路径热力图
- 方法名:setVisible
- 参数说明:
// 方法
setVisible(visible: boolean): this {}
- 示例参考:
viewer.roadHeatMap.setVisible(false)
根据分组 id 显示/隐藏路径热力图
- 根据分组 id 显示/隐藏三维场景中已添加的路径热力图
- 方法名:setVisibleByGroupIds
- 参数说明:
// 方法
setVisibleByGroupIds(groupIds: Array<string>, visible: boolean): this {}
- 示例参考:
viewer.roadHeatMap.setVisibleByGroupIds(['test-group-0'], false)
根据 id 显示/隐藏路径热力图
- 根据 id 显示/隐藏三维场景中已添加的路径热力图
- 方法名:setVisibleByIds
- 参数说明:
// 方法
setVisibleByIds(ids: Array<string>, visible: boolean): this {}
- 示例参考:
viewer.roadHeatMap.setVisibleByIds(['test-id'], false)
路径热力图事件
- 目前支持响应三维场景中已添加的路径热力图的点击事件
- 方法名:on/off
- 参数说明:
// 开启路径热力图点击事件监听
on(type: PolylineEventType, callback, context) {}
// 关闭路径热力图点击事件监听
off(type: PolylineEventType, callback, context): boolean {}
// RegionEventType 参数说明
export class PolylineEventType {
static Click = 'click' as const;
}
- 示例参考:
viewer.roadHeatMap.on(PolylineEventType.Click, (evt:any) => {
console.log(evt)
})
- 回调的数据格式说明:
{
eventName: 'OnRoadHeatMapClick',
datas: {
id: 'jjrrr',
groupId: 'jjr',
width: 40.0
}
}
